平博【游戏设计】- 虎课网
如今游戏领域越来越火爆,不少热爱游戏的设计师投身于游戏美术设计。对于刚参加工作的新手设计师来说,无论是在设计上还是配色方面,都会有些不太成熟。今天,小编就给你们分享一期游戏美术设计配色技巧,希望你们可以掌握。
5,通过欣赏的这些游戏海报的颜色,我们可以对其展现的主要颜色进行了解,详细内容如图所示。
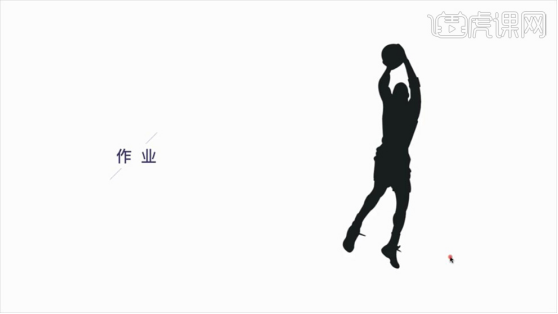
10,最后给大家布置一个作业,如何利用【红色】和【黑色】使画面中的人物更富有力量感。


到这里今天的游戏美术配色技巧就分享到这里,想要将配色能力提升到一定的高度,除了练习是必要的,还要经常浏览一些相关的网站,去看一看学一学别的大神是如何进行设计和配色的。
大家经常在手机上打游戏,在游戏里大家会接触到很多建筑物,这些游戏建筑概念设计,平博 平博官网也是游戏设计师经常进行创作的素材,那么设计师是依据什么进行创作的呢?为了帮大家弄明白这个问题,小编把游戏建筑概念设计教程分享给朋友们。
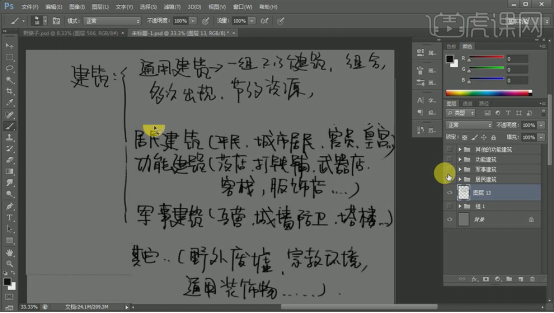
1.游戏建筑可以分为5种:通用建筑、居民建筑、功能建筑、军事建筑会让其它建筑。

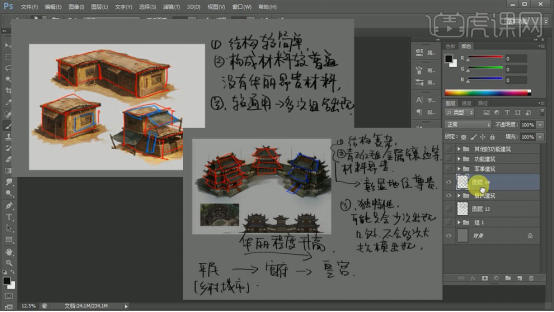
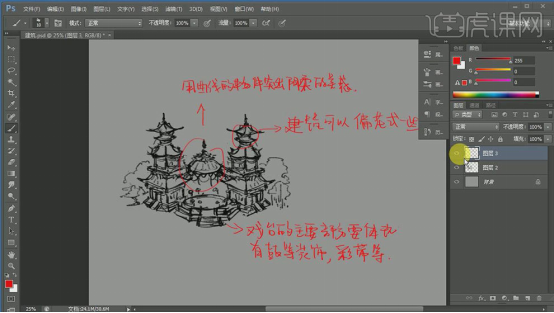
2.下面观看一些案例,首先是居民建筑,平民居住的结构比较简单,不能太过复杂,结构材料较普通。官员府邸的结构比较复杂,材料较贵。

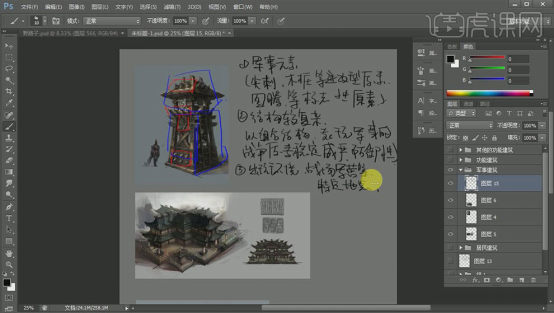
3.接下来是军事建筑,绘制军事建筑可以多利用【军事元素】,结构比较稳定性。

4.军事处的的建筑,它的结构可能有某种象征意义,装饰和花纹与一般建筑不同。
7.其它类型的建筑,用于某些特点场景,装饰功能,增加生活气息,平博 平博官网丰富内容。


小编为大家分享的游戏建筑概念设计教程,大家都掌握了吧。在游戏世界里经常会有对建筑概念的设计。游戏建筑可分为五种,大家可以通过教程,了解这五种建筑类型的设计思路,以及设计特点。为创作材料打下基础。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:PS(CC2017)。
随着时代的方展,智能化与我们的生活密不可分,因此现在的智能化设计也发展起来了,对于智能化的设计会加杂着一些科学的元素会更复杂,接下来我们分享的是游戏手柄智能化设计建模渲染教程。
1. 导入背景图和中心轴线,通过正视图和右视图的调整,按照参考图画出4条6点5阶的曲线,组成一个曲面。
2. 点击【双轨】,选中4条曲线,形成一个曲面,添加【镜像】后,调整最中间的曲线,右键【曲面边缘】,设置【连续性:曲率】,点击确认。
3. 根据参考图,添加一根分割线,如图所示。画完调整完之后,点击【分割】。
5. 复制这条曲线,选择所有点,点击【对齐XYZ】,对齐到Z坐标。然后调整这些点,让其形状对应参考图。
7. 这时两个曲面中间有缝隙,使用【曲面工具】-【边缘工具】-【组合两条外露的边缘】,得到需要的效果。
11. 将这两条曲线进行【双轨】,打开这个曲面的【UV点】,将下方的点都向上移动,高于手柄的底部。
15. 选择【双轨】选中对应的曲面,形成一个曲面。添加【镜像】,对中间的那条曲线,右键【曲面边缘】,设置【连续性:曲率】,点击确认,删除镜像。
18. 删掉镜像,继续处理。如图在两个端点画一条短直线,点击【单轨】,形成曲面。
21. 重复以上两步操作,将手柄有分模线的三个去曲面,进行【往法线方向挤出曲线】。
24. 进行【修剪】,在曲面中间进行修剪后,选择【放样】,让其曲面更加圆滑。
25. 进行【组合】后,选择边缘曲线】。之后可以根据需求对中间的修建曲线进行【倒角】。
26. 制作按键部分,从这个端点拉出一条6点5阶曲线后【复制】一条。继续从此端点沿边缘再拉一条曲线阶。
27. 将复制好的曲线进行移动后,直接拉一条直线连接这两条曲线,如图所示,进行调整。
29. 继续如图从端点出发拉直线,在各个视图中进行调整,然后点击【双轨】形成曲面。
30. 在端点画一个圆形,点击【单轨】后,选择【修剪】圆柱部分。修建之后用【混接边缘】,【1、2:曲率】,连接空出来的部分,使其更圆润。
32. 画圆形线,进行【拉伸】,添加【布尔运算分割】后,将面进行前移,有一个突出部分后,添加【倒角:0.5】。以此类推做出剩下的键位。
33. 继续制作上下左右键位。画圆形线,与手柄进行【切割】,删除圆形曲面,从中心拉一条直线到圆上,往内移动一点后,选择【旋转成型】,得到如图的曲面,将圆形边进行【衔接】。
34. 画出按键的十字曲线,向内【拉伸】,继续【布尔运算分割】,跟其他键位一样操作,最后如图所示。
35. 制作遥杆部分,画一个圆形曲线,将圆边缘向内【拉伸】,形成一个凹进去的部分。从中心出发,画一个圆形曲线,向外【拉伸】,做一个轴。
36. 再从轴的中心点画一个圆形线,进行【拉伸】,再在上方画一个矩形线,换成圆角。然后选择【单轨】。
38. 通过观察可知,手柄部分基本都是【黑白塑料材质】,可以在按键部分增加XY字母的贴图,之后就可以进行渲染。
通过上边的操作,我们学习了游戏手柄智能化设计建模渲染教程,设计完成的手柄经过建模和渲染的过程,成功的把效果图展示在我们眼前了,设计不再是简单的让图形变美观,随着科技的发展智能化设计也越来越多。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本: Rhino(6)、Keyshot(8)。
现在网络游戏发展迅速,游戏设计行业也成为了社会中的一支主力军,在游戏设计中,会有对各种情节的设计及配色,力量主题配色也是其中的一种,下面我们就为大家介绍一下,游戏设计之力量主题配色教程,大家可以参考一下。
5.通过欣赏的这些游戏海报的颜色,我们可以对其展现的主要颜色进行了解,详细内容如图所示。
10.最后给大家布置一个作业,如何利用【红色】和【黑色】使画面中的人物更富有力量感。


游戏设计之力量主题配色教程就分享到这里,在游戏设计中,大家可以真切感觉到力量的存在感,这是设计师精心设计的结果,也是在设计过程中总结出来的配色经验,大家可以学习一下,对自己也会有所帮助。
在游戏里边会有很多的小图标,这些小的图标我们可以使用Sketch软件来实现,今天小编就来给各位小伙伴们分享一下游戏ui图标的设计,里边的每一步都写的非常详细,想要学习的小伙伴们快来认真的学习一下吧!

2.绘制黑色背景的矩形,【右键】锁定图层,按【R】绘制一个矩形,调整大小形状。
游戏ui图标的设计上方的13步就分享给大家了,在设计这个图标的过程中,会涉及到Sketch软件的应用,学会了操作步骤也就掌握了这个软件。设计同类型的图标也就会了,真的做到举一反三了。最后,小编希望以上的操作步骤可以帮助到大家!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:Sketch(68.2)。

积分登录虎课网,每天免费学课程全站90000+视频会员教程 每日可免费学1课立即登录学习:为确保账户信息安全请先进行真实姓名验证后进行充值付款立即验证
扫一扫关注微信公众帐号
